Meta-data in General
Meta-what, you ask? Meta-data is data about, well, data. So, it’s information about the attributes associated with a data point. While this may sound very technical, and in one sense it is, it really isn’t. The most common form of meta-data is probably “tags” or “meta-tags,” and you’re probably more familiar with them than you think. For example, if you’ve ever searched for something on the Internet, then you’ve already taken advantage of meta-data. How else would Google know which web pages to show you after you search for something very specific? Yup, you guessed it. Meta-data.
Scrivener’s Meta-data
At the root of all this meta-data stuff is the keyword. Keywords are descriptors or labels that you can use to connect and group together things like files, and folders, and other documents. While a computer typically does all of this for you, Scrivener allows you to make your own, custom meta-data, too. Because Scrivener gives you the power to create your own meta-data, it transforms itself from a stellar writing tool, into a rich database from which you can learn a lot about your writing, and workflow, thus enabling you to improve it all. (Or at least have easy access to it in the future to do what you will with it.)
Creating Custom Meta-Data in Scrivener
‘Okay, okay… I get what meta-data is,’ you say, ‘now how do I create my own meta-data in Scrivener?’
![]() Click on the settings icon (cog) on the toolbar, or, if you’ve got the inspector window open, click on the icon that looks like a store tag, or label as in the graphic just below.
Click on the settings icon (cog) on the toolbar, or, if you’ve got the inspector window open, click on the icon that looks like a store tag, or label as in the graphic just below. ![]()
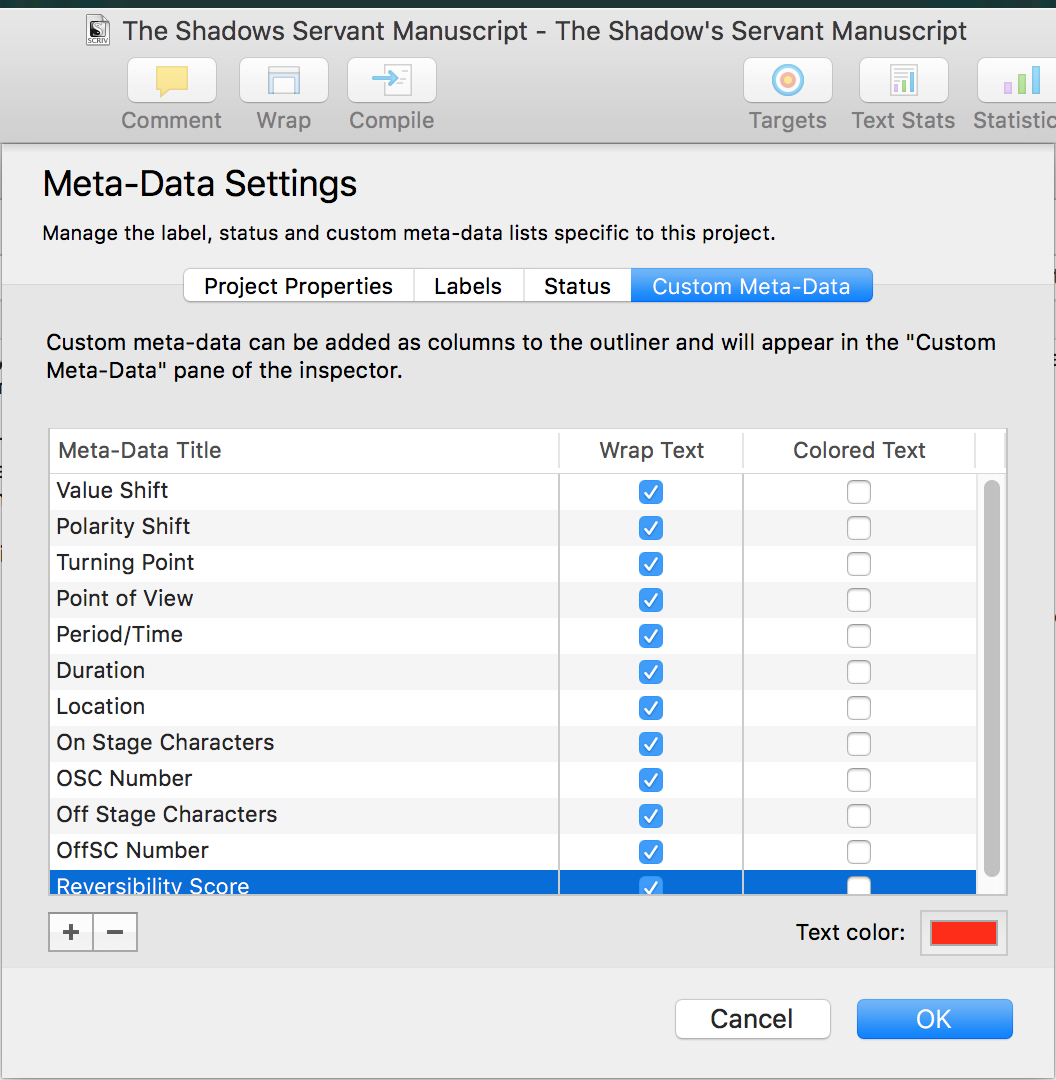
Once you have opened up the meta-data window and you’re on the tab called “Custom  Meta-Data,” you can click on the + or – buttons at the bottom of the pop-up to add a meta-data field. Once you’ve done this, simply give it a name, and other attributes, if you so desire, like “Colored Text.” Coloring the text will make it stand out from other text.
Meta-Data,” you can click on the + or – buttons at the bottom of the pop-up to add a meta-data field. Once you’ve done this, simply give it a name, and other attributes, if you so desire, like “Colored Text.” Coloring the text will make it stand out from other text.
Once you have created a meta-data field, and labeled it, in effect, you have created the option to add it as another column in the outliner, should you choose to put it there.
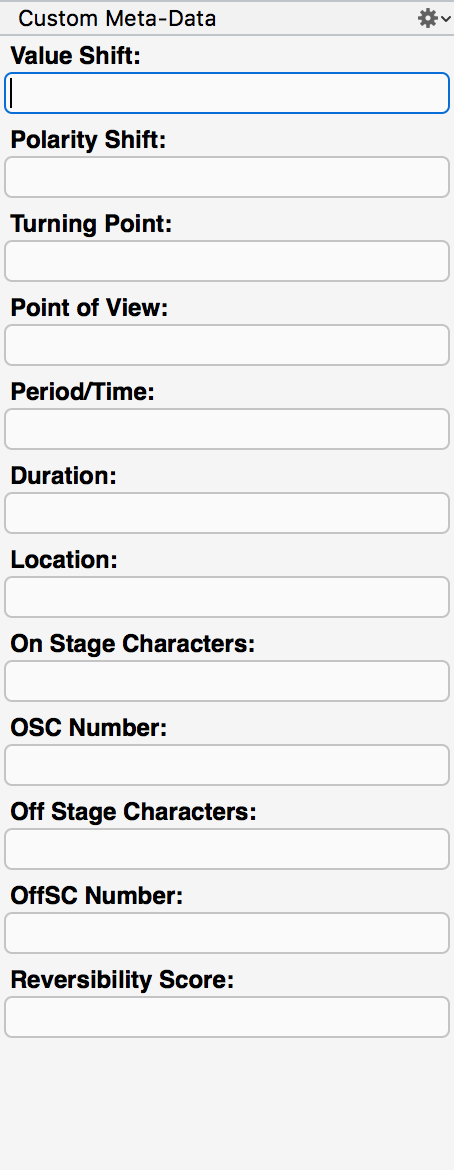
 Now, when you return to your documents, as long as your inspector window is open, you will see the custom meta-data fields available to fill out, or to show you the information if you have already filled them out. (In the screenshot to the right, I have created meta-data fields called Value Shift, Polarity Shift, Turning Point, Point of View, Period/Time, etc.)
Now, when you return to your documents, as long as your inspector window is open, you will see the custom meta-data fields available to fill out, or to show you the information if you have already filled them out. (In the screenshot to the right, I have created meta-data fields called Value Shift, Polarity Shift, Turning Point, Point of View, Period/Time, etc.)
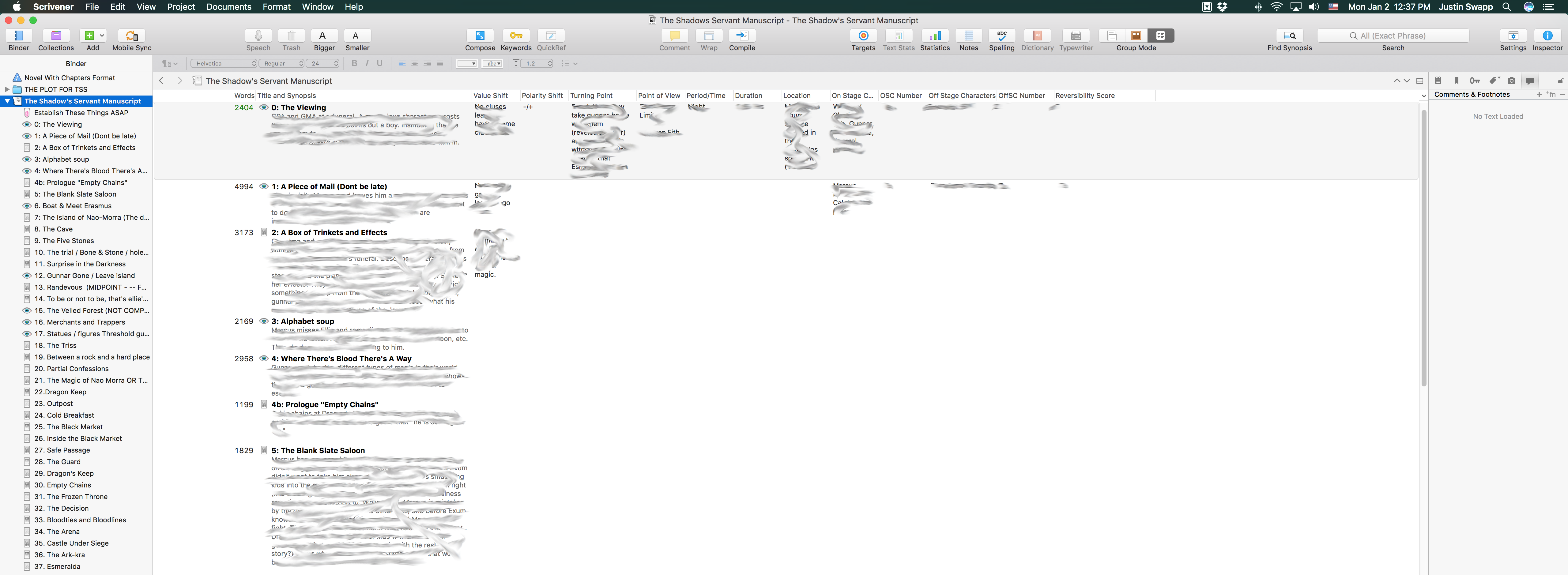
In addition to the meta-data fields in the inspector, you will also be able to see your meta-data and the information it shows in the outliner as shown in the screenshot below in the Case Study section. Again, this shows the brilliance of how Scrivener has been built. You can track whatever information you’d like to, and apply it to whatever writing flow you have. If you don’t outline, great, you don’t have to look at it in the outliner. You can see it in the inspector, if you’d rather. But, if you want to see these data points in line with your outline, you can do that, too. Here’s a case in point.
Also, if you ever want to find something based on one of those keywords or attributes in the meta-data, you just have to search for it, and Scrivener will serve up all the results in a nicely organized fashion, saving you tons of time and potential heartache.
Case Study for Scrivener’s Meta-Data
Recently I’ve been listening to a fantastic podcast on writing called The Story Grid Podcast. The author, Shawn Coyne, is an editor over twenty years experience. At one point he decided to codify his editing process. He created a massive spreadsheet that tracked word count (a point of meta-data) the turning point of a scene (a point of meta-data) which characters were on stage at a given time (a point of meta-data) etc. You can see them in the screenshot just below.
As I listened to the podcast one day, I decided I was going to fill out one of his spreadsheets on my current work in progress. So, I started  slogging through filling out the spreadsheet, and probably completed two chapters, when I realized that I could take Shawn’s methodology for looking at the proper flow of a book, and just put it into Scrivener using Scrivener’s Meta-data tags. What do you know? It worked like a charm. To the right you can see the meta-data fields that I created. Note, I added them to the outliner view as columns so that I could get a global perspective on my book with the information contained in each meta-data field.
slogging through filling out the spreadsheet, and probably completed two chapters, when I realized that I could take Shawn’s methodology for looking at the proper flow of a book, and just put it into Scrivener using Scrivener’s Meta-data tags. What do you know? It worked like a charm. To the right you can see the meta-data fields that I created. Note, I added them to the outliner view as columns so that I could get a global perspective on my book with the information contained in each meta-data field.
Once you’ve created the meta-data field as explained earlier in this article, making a column for that meta-data appear in the outliner is simple. Just go up to the menu bar and click on View -> Outliner Columns -> Check the meta-data label you want to appear as a column.
There are MANY uses for meta-data in Scrivener. What are you going to use it for? Share in the comments!
If you haven’t yet, read part one to this article – Outlining with Scrivener.