Scrivener for iOS—Major Update
The iOS version of Scrivener got its first major update (1.1), and its a welcome one. There are quite a few new features and enhancements, but the one we’re going to focus on today is the new Dark Mode.
Activating Dark Mode is a breeze. Simply open a project and touch the gear icon in the footer of fthe sidebar. When the project settings options open up, you’ll see a toggle button for Dark Mode. Once the theme is enabled, all Scrivener’s elements will convert to Dark Mode, which will create a higher contrast type environment for writers who are working in low light situations/environments. (Happy day for those of us that write in bed!)
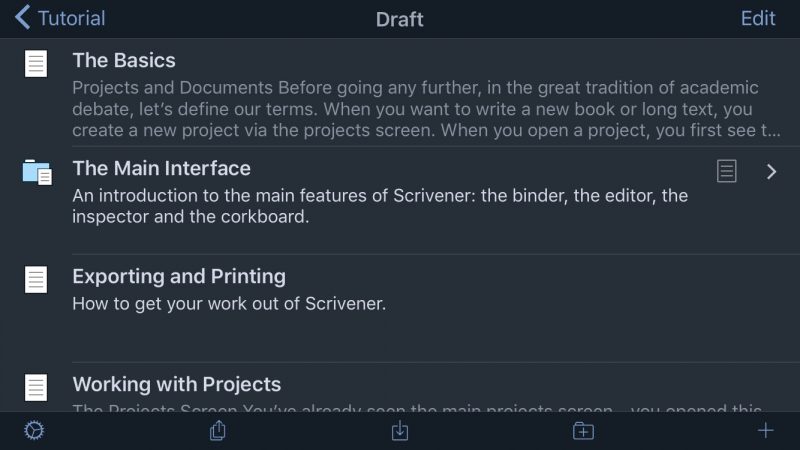
Here’s what Scrivener for iOS’s Dark Mode looks like:

Scrivener also added the ability to customize your icons for documents etc., even further. Now you can add emojis! (If you’re into that.) To do this, all you need to do is bring up the inspector icon for any binder document and press on the icon option. Now, in addition to the list of icons you’re used to seeing, you will see a custom field where you can input a letter or emoji.
They also addressed a bunch of bugs, and updated Scrivener to leverage Dropbox’s API update slated for the end of June.
Here’s an overview/review video of Scrivener for iOS. Dark Mode is covered at about the 17:26 mark.